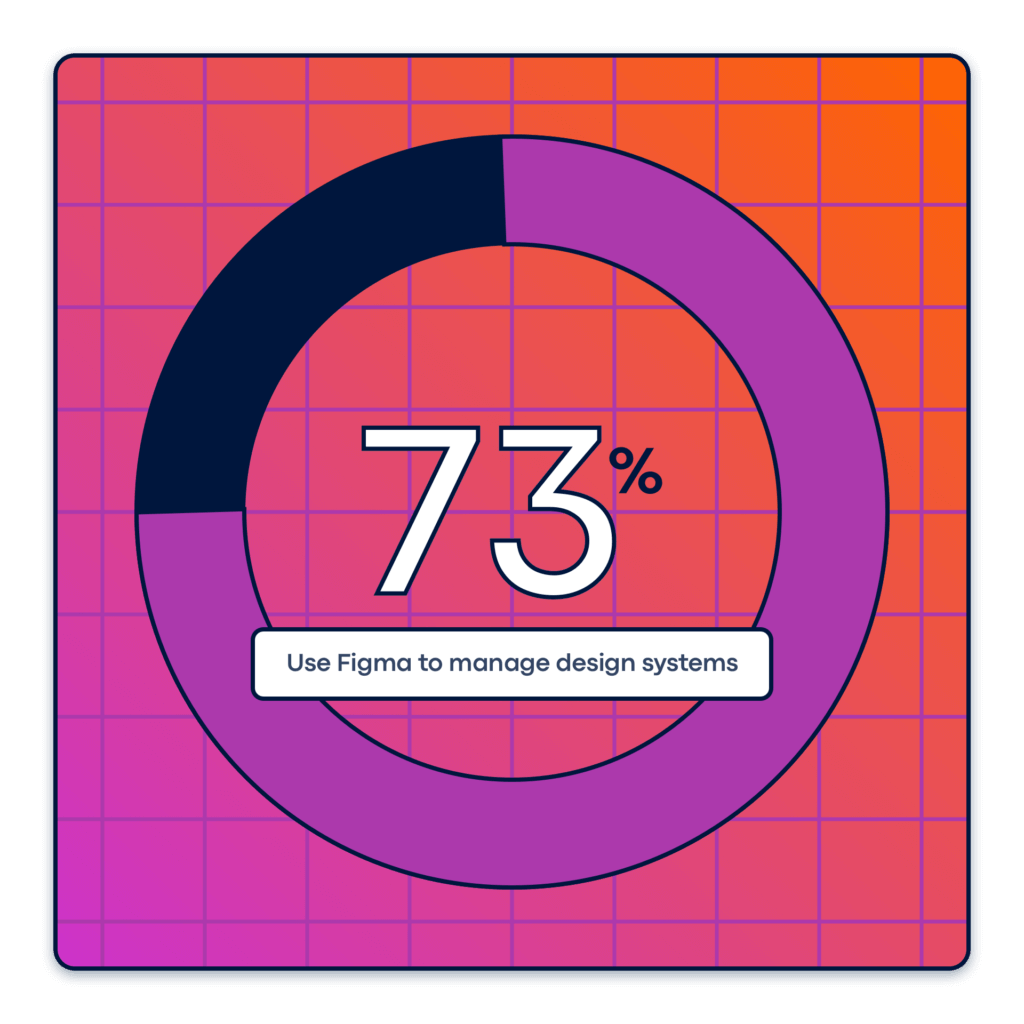
Many organizations and agencies working with in-house design teams have had to make the decision to utilize one of three primary visual design tools: Sketch, Figma, and Adobe Xd. To a large extent, these choices have been narrowed down to only two of the three options due to the more robust feature set that Figma has developed over the last three years, putting it well ahead of either Sketch or Adobe Xd. In a recent survey done by Design Tool Surveys in 2021, there appears to be a significant trend towards abandoning Sketch and other UI tools in favor of Figma, with around 73% of respondents saying they use Figma to manage their design systems in some way.

The primary reason that most teams have made the switch is the powerful collaborative tools that Figma, and more recently with Figjam, provide for ideation and iteration on projects and team critique sessions. Along with collaboration, having a tool that is OS agnostic allows for a wider amount of flexibility when it comes to users on Windows or Mac devices. Since Figma can be used either as a downloadable desktop app or as a web app, this enables anyone with an internet connection to have the same available options, regardless of operating system. Unlike Sketch, which requires users to download a Mac-exclusive app in addition to more recent rollouts of Sketch Cloud as a web interface for file management.
Choosing a New Workflow

The team here at Flickerbox had a longstanding history working with Sketch as our primary tool for visual and UI design internally. We were able to develop and maintain design systems for wireframes, site design systems, symbol libraries, and templates.
The main issue was twofold:
- Clients were moving away from working with Sketch files and transitioning their teams to Figma for product and design.
- The changes to the Sketch app and cloud servers were causing instability in the app environment.
The most noticeable effects were on simple actions like file saving and version control. Oftentimes, Sketch would crash in the middle of performing an action that demanded too much processing power and the app would close unexpectedly. Now, with Figma’s interface this wouldn’t be a problem, due to the constant save states that it creates as you work, but in Sketch the user has to make manual saves after any meaningful amount of time has passed or the system reverts back to a previous save state that may be many hours of work behind where the current design exists. This issue was even more compounded before the introduction of Sketch Cloud because if a crash occurred and a local version hadn’t been saved recently enough you might have completely lost an entire days worth of work if it wasn’t backed up consistently (which happened to me on more than one occasion and necessitated redesigning entire layouts from scratch). Beyond the ever-present app instability, there were also issues with service interruptions that kept us from being able to see accurate versions of working files. Sometimes a page design would have skipped over a save state entirely or would have made an incorrect duplicate of a previous version. This made it very hard to track changes across design and development, as well as created difficulties around reinstating older file versions when the need arose.
The other factor that helped push us towards making the switch to Figma was one of practical collaboration with our clients. Most of our project work was being handled by product and design teams on the client side that used Figma for their design system implementation. This factor alone made it a lot better for us to not only have familiarity with that tool and workflow, but be able to edit and make our own designs based off of their files rather than trying to convert from Sketch file types to Figma.
The Outcome
The changes to our internal process have been relatively minimal since implementing Figma into our design and development process, but the benefit to our clients has been immense. We are able to do several things more effectively than we did when only using Sketch:
- Present from project files more easily.
- Prototype interactions and animations for internal use as well as offer the ability for clients to preview how aspects of the UI would function in page layouts and modules.
- Collaborate with clients in files directly and respond to questions more immediately.
Now to be clear, we still have a ways to go as far as fully transitioning from our Sketch environment and processes to being a fully Figma agency. There are a lot of discussions around how to best implement the collaborative tools encompassed in both the main product as well as Figjam. However, I think the improved workflow we have with our clients after such a recent adoption of this toolkit makes a compelling case for its wider use and adaptability moving forward.